今天,我想展示给你一个巧妙的花招。我们将创建一个纯CSS3文本图标。更让人震惊的是,这效果将只需要一个HTML元素。
游戏的计划
- 创建一个矩形盒子
- 设置圆角
- 使用伪类元素创建一个卷角效果
- 通过梯度渐变创建文本效果
让我们开始吧!
第一步:创建盒子
让我们加入唯一的HTML元素:一个锚标签。这是有理可依,因为大多数的图标同时也是一个链接。
<a class="docIcon" href="#">Document Icon</a>
可以给图标设置任何尺寸,我们设置为40*56px——只是演示,在实际环境中你可能需要其他尺寸。同时,我们需要添加 display:block,因为所有的锚标签默认情况下都是内联函数。
.docIcon
{
background:#eee;
background: linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
border:1px solid #ccc;
display:block;
width:40px;
height:56px;
position:relative;
margin:42px auto;
}
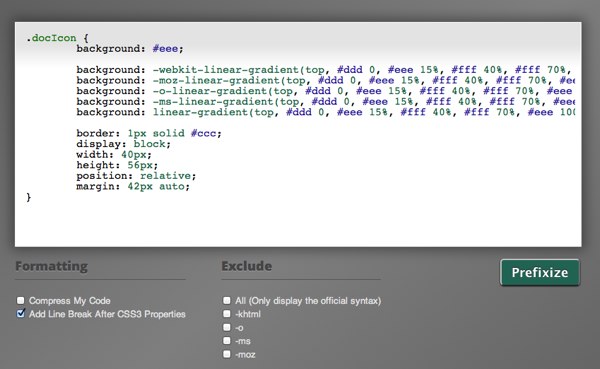
注意,以上,我们设定的定位上下文是为后面伪元素服务。你会发现,我仅仅用了官方CSS3语法中的渐变。你可能会想需要使用浏览器前缀。为了加快速度,你可以用prefixr.com(网站挂掉了,试试这个吧,http://leaverou.github.io/prefixfree/)或在你最喜欢的代码编辑器里使用它的API。简单的复制上面的代码片段,粘贴到prefixr的文本框内,然后点击确认,它会生成各种带前缀的属性,像这样:
.docIcon {
background: #eee;
background: -webkit-linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
background: -moz-linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
background: -o-linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
background: -ms-linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
background: linear-gradient(top, #ddd 0, #eee 15%, #fff 40%, #fff 70%, #eee 100%);
border: 1px solid #ccc;
display: block;
width: 40px;
height: 56px;
position: relative;
margin: 42px auto;
}

接下来,让我们使用CSS的box-shadow添加一些阴影效果。我也用text-indent属性来隐藏文本。
.docIcon
{
...
-webkit-box-shadow:inset rgba(255,255,255,0.8) 0 1px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.8) 0 1px 1px;
box-shadow:inset rgba(255,255,255,0.8) 0 1px 1px;
text-indent:-9999em;
}
到目前为止,我们得到如下所示:

第二步:设置圆角
接下来,我们需要创建一个圆角的效果。添加下面的代码:
.docIcon
{
...
-webkit-border-radius:3px 15px 3px 3px;
-moz-border-radius:3px 15px 3px 3px;
border-radius:3px 15px 3px 3px;
}
通过这四个值,可以指定的顶部,底部,左,右半径,因此。这是类似于你设置外边据和内边距的方式。
现在如下:

第三步:弯曲一个角
为创建弯曲角的视觉效果,我们将使用生成内容和伪类元素。
首先,在我们的图标:before上添加内容。在这种情况下,我们不需要任何特定的文本。相反,我们需要创建一个15px的盒子,并应用背景渐变。
.docIcon:before {
content: "";
display: block;
position: absolute;
top: 0;
right: 0;
width: 15px;
height: 15px;
background: #ccc;
background: -webkit-linear-gradient(45deg, #fff 0, #eee 50%, #ccc 100%);
background: -moz-linear-gradient(45deg, #fff 0, #eee 50%, #ccc 100%);
background: -o-linear-gradient(45deg, #fff 0, #eee 50%, #ccc 100%);
background: -ms-linear-gradient(45deg, #fff 0, #eee 50%, #ccc 100%);
background: linear-gradient(45deg, #fff 0, #eee 50%, #ccc 100%);
-webkit-box-shadow: rgba(0,0,0,0.05) -1px 1px 1px, inset white 0 0 1px;
-moz-box-shadow: rgba(0,0,0,0.05) -1px 1px 1px, inset white 0 0 1px;
box-shadow: rgba(0,0,0,0.05) -1px 1px 1px, inset white 0 0 1px;
border-bottom: 1px solid #ccc;
border-left: 1px solid #ccc;
}
为给我们的生成内容设置右上方的卷角,我们必须,再次采用相同的设置。
...
-webkit-border-radius:3px 15px 3px 3px;
-moz-border-radius:3px 15px 3px 3px;
border-radius:3px 15px 3px 3px;
展示!

第四步:添加线
接下来,我们将使用:after伪元素添加一些虚线代表抽象的文本。设置宽度为60%,左右外边据各为20%(相加为100%)。接下来,我们指定高度和位置在0,0点。
.docIcon:after
{
content:"";
display:block;
position:absolute;
left:0;
top:0;
width:60%;
margin:22px 20% 0;
height:15px;
}
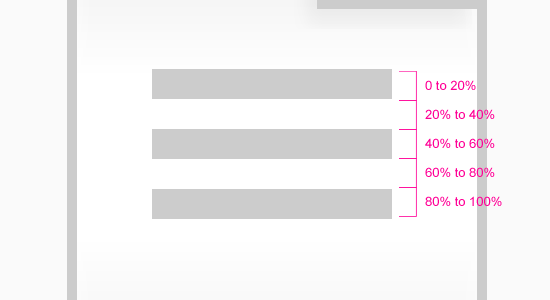
创建一组线显得有点棘手,但是如果我们是聪明的话,我们可以使用CSS渐变达到这种效果。首先,把总高度除以五,将每一块用实心填充。请参考下面的图像,清晰的体现这一思想。要把它放进你的工具箱,它是个漂亮的技术,不是吗?

多条线的CSS渐变
.docIcon:after
{
...
background:#ccc;
background: -webkit-linear-gradient(top, #ccc 0, #ccc 20%, #fff 20%, #fff 40%, #ccc 40%, #ccc 60%, #fff 60%, #fff 80%, #ccc 80%, #ccc 100%);
background: -moz-linear-gradient(top, #ccc 0, #ccc 20%, #fff 20%, #fff 40%, #ccc 40%, #ccc 60%, #fff 60%, #fff 80%, #ccc 80%, #ccc 100%);
background: -o-linear-gradient(top, #ccc 0, #ccc 20%, #fff 20%, #fff 40%, #ccc 40%, #ccc 60%, #fff 60%, #fff 80%, #ccc 80%, #ccc 100%);
background: -ms-linear-gradient(top, #ccc 0, #ccc 20%, #fff 20%, #fff 40%, #ccc 40%, #ccc 60%, #fff 60%, #fff 80%, #ccc 80%, #ccc 100%);
background:linear-gradient(top, #ccc 0, #ccc 20%, #fff 20%, #fff 40%, #ccc 40%, #ccc 60%, #fff 60%, #fff 80%, #ccc 80%, #ccc 100%);
}
我们完成了!

你喜欢吗?你有其他类似的把戏吗?如果有的话,在下面的评论留下它们的链接。
译者注
本文为翻译文章,原文为“How to Create a Beautiful Icon with CSS3”
原文网址:http://yanhaijing.com/css/2014/01/25/create-a-document-icon-with-css3/


