在技术领域,新技术的出现总是伴随着争议。TypeScript(简称 TS)作为一门静态类型的 JavaScript 超集,自从推出以来,就引发了广泛的讨论。作为一名长期从事 JavaScript 开发的程序员,我最初对 TS 持怀疑态度。但经过几年的实践,我对 TS 有了更深入的理解和认识。在这篇博文中,我将分享我对 TS 的理解,我的个人经历,以及我是如何从一个 TS 的抵抗者变成拥护者的。
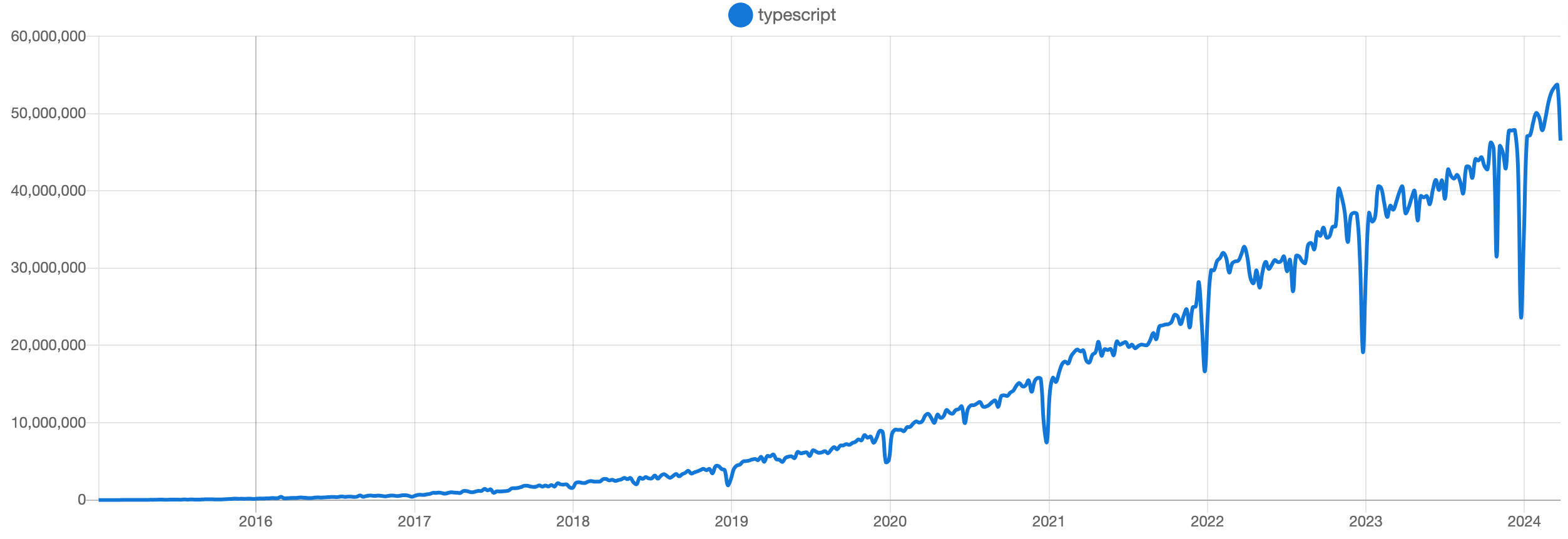
TS 自 2012 年诞生以来,发展非常迅速,目前已经得到了社区的广泛认可。有图有真香,通过 npm 下载量可以证明这一点。

在 TS 刚刚流行起来的时候,不少开发者,包括我在内,都对它持保留态度。我们担心 TS 的类型系统会限制 JS 的灵活性,增加开发的复杂度。而且,那时候社区中也有一些声音,认为 TS 可能只是一时的热潮,不会长久。
然而,随着时间的推移,TS 逐渐展现出其强大的生态和优势,越来越多的项目和库开始采用 TS。但也有一些开源库作者选择抛弃 TS,他们认为 TS 增加了开发和维护的成本,对于一些小型或者简单的项目来说,可能没有必要引入 TS。
TS 解决了什么问题
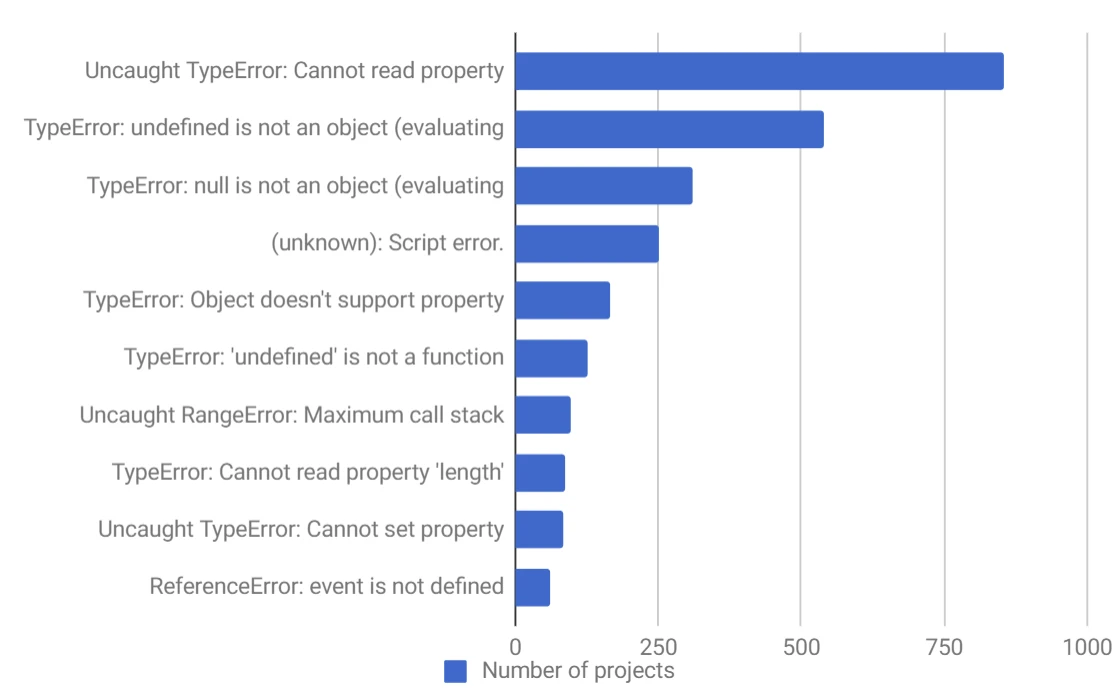
以下是排名靠前的 10 大 JavaScript 错误,其中 9 个错误都是因为类型错误导致的。

尽管存在一些负面声音,但 TS 的采用率仍在逐年增长,特别是在需要类型安全性和改善开发者体验的项目中。TS 引入了静态类型检查,可以在编译时捕获类型错误,减少运行时错误,提高代码的稳定性和可靠性。此外,TS 的类型系统使得重构更加安全和容易,有助于维护代码的清晰度和一致性,减少因变更引入的系统腐化。
我们的系统会面临腐化的问题,随着时间推移,系统会引入变更,而变更则会带来风险,随着时间和风险积累,系统会变得越来越脆弱。如何避免腐化问题呢?主要有两个思路,一个是保证系统中接口的类型安全,一个是保证系统中接口的逻辑正确性。而 TS 的静态类型检查,可以保证接口的类型安全。
TS 未解决的问题
然而,TS 也存在一些未解决的问题。这其实也是社区中很多人诟病 TS 的地方。比如知乎上的热门问题:”TypeScript 刚刚流行起来,为什么大牛们就开始抛弃了?“。又比如一些项目宣布放弃 TS:
- Deno 将停止在其内部代码中使用 TypeScript,在未来,Deno 的内部代码将使用原生 JavaScript 进行开发。
- Svelte 的创始人 Rich Harris 强调了他们决策的实用性。即将发布的 Svelte 5 将不再依赖于 TypeScript。
- Ruby on Rails 作者 DHH 宣布 Turbo 8 将移除 TypeScript 代码
在我看来 TS 并不是一个银弹,它并不能解决所有问题。
- 运行时安全性不保证:尽管 TS 在编译时进行类型检查,但生成的 JavaScript 代码在运行时不包含类型检查。这意味着即使完全使用 TS 编写的项目也可能在运行时遇到类型错误。
- 额外的复杂性:对于一些简单任务,引入 TS 可能会增加额外的复杂性。例如,监听文本输入事件的代码在 TS 中可能需要更多的类型断言和转换。
- 难以理解的错误信息:TS 有时会产生难以理解的错误信息,特别是对于初学者来说,这可能会让人望而却步。
- 构建性能受影响:TS 的类型检查会增加构建过程的时间,特别是在大型项目中,这可能会减慢开发速度。
我的心路历程
下面,我将分享我的个人经历,以及我是如何从一个 TS 的抵抗者变成拥护者的。
初识 TypeScript:抵抗与质疑
回想起 5 年多前我第一次接触 TS 时的情景,内心充满了抵抗。那时,我已经有多年的 JavaScript(JS)开发经验,对 JS 的灵活性和自由度非常满意。TS 的类型系统让我感觉像是给自由奔跑的马加上了缰绳,限制了我的创造力。
使用 TypeScript:被迫接受
然而,当我从 JS + React 技术栈转向 Angular + TS + RxJS 技术栈时,我的观点开始慢慢转变。最初的不适应让我感觉自己像是被迫吞下了苦果,但随着时间的推移,我开始适应并理解 TS 的价值。
我发现,在日常开发中,我们其实只用到了 TS 的 20%功能。大部分同事的 TS 水平也仅仅停留在入门阶段。面对困难时,我们经常使用 as、any 或者@ts-ignore 来绕过类型检查,虽然这些做法有时看似方便,但实际上并没有发挥 TS 的真正价值。
拥抱 TypeScript:真香
随着对 TS 的深入了解,我开始拥抱它。我认识到,TS 并不是解决所有问题的银弹,优秀的代码还是需要优秀的开发者来编写。但 TS 的类型系统确实能够显著提高代码的可维护性,尤其是在多人合作的项目中,类型定义能够提供清晰的接口规范,减少沟通成本。
即使是在个人项目中,几个月后回头查看自己的代码时,有了类型定义,也能更快地理解当时的设计思路。而且,现在有了像 GPT 这样的工具,生成类型定义变得更加轻松。
TypeScript 在库开发中的应用
从开发库的角度来看,我认为 TS 和 JS 都是可行的选择。关键在于为库提供.d.ts 类型定义文件,这样无论是库的开发者还是使用者,都能享受到类型系统带来的好处。
作为一个实践者,我创建了jslib-base,这是一个可以快速创建现代 JavaScript 库的脚手架,兼容 TS 和 JS。使用它,你可以在短短 10 秒内创建出一个属于自己的库。
如何学习 TS
如果你还不了解 TS,或者刚刚入门,想深入学习 TS,可以看下我学习经验,我认为学习 TypeScript 的过程可以分为几个阶段:
- 基础知识:首先,掌握 TypeScript 的基础知识,了解它的语法和特性,确保你能够在项目中使用它。
- 实战经验:通过参与实际项目,遇到问题并解决问题,不断积累经验。在这个过程中,思考 TypeScript 如何帮助你更好地编写和维护代码。
- 核心概念和知识体系:深入理解 TypeScript 的核心概念,构建起完整的知识体系,这对于理解更高级的特性和最佳实践至关重要。
- 原理探索:探索 TypeScript 的工作原理,了解它是如何进行类型检查和编译的。这有助于你更深入地理解这门语言。
- 动手实践:尝试自己造一个轮子,例如编写一个小型的库或工具,这样可以让你在实践中更好地应用所学知识,并且加深对 TypeScript 的理解。
通过这样的学习路径,你不仅能够熟练使用 TypeScript,还能够深入理解它的内部工作原理,从而更好地利用它来提高你的开发效率和代码质量。
结语:成为自己的大牛
通过对 TS 的理解和实践,我逐渐从一个抵抗者变成了一个拥护者。我相信,不管是 TS 还是其他任何技术,关键在于如何使用它们来提高我们的工作效率和代码质量。
如果你对 JS 库开发感兴趣,我推荐你阅读我的书《现代 JavaScript 库开发》。我希望通过这本书,能帮助你快速掌握并深入理解 JS 库的开发。
最后,我想说,不要羡慕别人成为大牛,我们都有成为大牛的潜力。只要不断学习、实践并拥抱新技术,我们就能成为自己领域的专家。让我们一起在技术的道路上不断前进,做自己的大牛吧!
原文网址:http://yanhaijing.com/javascript/2024/04/02/my-ts/


