今天打开sublime的官网,发现官网上已经推荐默认推荐大家使用sublime text 3了,作为追赶时代的人,我怎么能够落后呢?我决定开始使用sublime3,同时我也希望你也能够使用。
本文记录我是用sublime 3的笔记,涉及到方方面面,主要是方便自己,也希望能够帮到你。

注:我之前写过一篇sublime text 2的笔记,取走不谢。
安装
在官网下载最新版的安装文件,选择对应的平台,我用的是windows,sublime3和2是能够共存的,我就在自己电脑同时装了3和2,并准备逐步迁移到3上面。
没错本文就是在sublime3 上写的。
初始化
sublime3是高度定制化的,安装完成后,我做的第一件事情就是按照自己的习惯定制。
打开Preferences->Setting-Default,在那里面有很多默认配置选项,我们可以在这里改变默认值,但我的建议是在Setting-User里面去进行修改。
修改显示字体大小,我一般习惯使用14号字
"font_size": 14, // 默认10
保存文件时自动在末尾添加空行(我们的项目有这样的要求)
"ensure_newline_at_eof_on_save": true, // 默认是false
默认使用Unix换行符,如果大家使用统一的换行符,会让事情变得简单
"default_line_ending": "unix", // 默认是system
使用空格填充tab键,没有好坏之分,统一就好
"translate_tabs_to_spaces": true,// 默认是false
我还把-和$两个符号从分隔符中删掉,这样在选择php变量和css选择符的时候就更爽了
"word_separators": "./\\()\"':,.;<>~!@#%^&*|+=[]{}`~?"
如果你感兴趣也可以修改其他配置选项试试,快去定制属于自己的编辑器吧。
如果你发现你的goto anything非常卡顿,那有可能是安装了巨大的node_modules导致的,你可以修改下面的配置,注意最后三个
"binary_file_patterns": ["*.jpg", "*.jpeg", "*.png", "*.gif", "*.ttf", "*.tga", "*.dds", "*.ico", "*.eot", "*.pdf", "*.swf", "*.jar", "*.zip", "vendor/**", "node_modules/**/node_modules/**", ".certs/**"],
上面我们把node_modules目录下的node_moduels都排除在外,如果你还觉得卡,那就直接把node_moduels也排除在外吧。。。
解决办法,参考文章
快捷键
如果你还不习惯快捷键,那你真的该学习了,我越来越依赖快捷键了。
sublime的快捷键非常非常多,很难都记住,按照80/20原则,只有20%是常用的,下面是我常用的快捷键:
语法说明:
ctrl+xctrl和x键同时按x & yx操作后,进行y操作x | yx操作或y操作(x)分组x是一个整体[x]x是可选操作x, yx操作, y操作(两个类似操作写到一行)
| Mac 快捷键 | Windows 快捷键 | 功能 |
|---|---|---|
| cmd+shift+p | ctrl+shift+p | 打开命令面板 |
| cmd+p|cmd+t | ctrl+p | 搜索项目中的文件 |
| cmd+r | ctrl+r | 前往Method |
| ctrl+g | ctrl+g | 跳转到第几行 |
| cmd+k & cmd+b | ctrl+k & ctrl+b | 切换侧边栏显示状态 |
| cmd+del | ctrl+k | ctrl+shift+(backspace | del) | (左侧|右侧)全部删除 |
| cmd+y | ctrl+y | 重做或重复 |
| shift+方向键 | shift+方向键 | 移动并选择 |
| cmd+([ | ]) | ctrl+([ | ]) | 缩进|取消缩进 |
| cmd+opt+([|]) | ctrl+shift+([|]) | (折叠|展开)代码 |
| cmd+l | ctrl+l | 选择行,重复可依次增加选择下一行 |
| ctrl+m | ctrl+m | 跳转到对应括号 |
| ctrl+shift+m | ctrl+shift+m | 选中括号间的内容 |
| cmd+opt+. | alt+. | close tag |
| cmd+/ | ctrl+/ | 当前行注释状态切换 |
| cmd+opt+f | ctrl+h | 替换 |
| cmd+[shift]+f | ctrl+[shift]+f | [全局]查找 |
| ctrl+[shift]+tab, cmd+num | ctrl+[shift]+tab, ctrl+pageup, alt+num | 切换tab面板 |
| cmd+shift+y | ctrl+shift+y | 将光标处的表达式计算,对于数学不好的很有用 |
| cmd+[shift]+v | ctrl+[shift]+v | [缩进]粘贴 |
| cmd+opt+v | ctrl+k & ctrl+v | 从历史记录粘贴 |
| cmd+d | ctrl+d | 选择一个选中项的下一个匹配项 |
| ctrl+cmd+g | alt+f3 | 选择文件中的所有匹配项项 |
| cmd+shift+k | ctrl+shift+’ | 选择所有选中项的标签 |
| ctrl+d | ctrl+shift+a | 选择当前选中项的父容器,可连续使用 |
| ctrl+cmd+(↑|↓) | ctrl+shift+(↑|↓) | (上|下)移动一行 |
| cmd+shift+d | ctrl+shift+d | 复制行或选中项 |
| ctrl+shift+w | alt+shift+w | 用标签包裹行或选中项 |
| , cmd+opt+(↑|↓), opt+(↑|↓) | ctrl+(↑|↓), alt+(↑|↓), alt+shift+(↑|↓) | (加|减)1, (加|减)10, (加|减)0.1 |
| cmd+' | ctrl+shift+; | 移除未闭合的容器元素 |
| cmd+j | ctrl+j | 合并选中的行(多行边一行) |
| cmd+kk | ctrl+kk | 从光标处删除至行尾 |
| ctrl+shift+k | ctrl+shift+k | 删除整行 |
插件
sublime是离不开插件的,来晒晒我的插件吧。
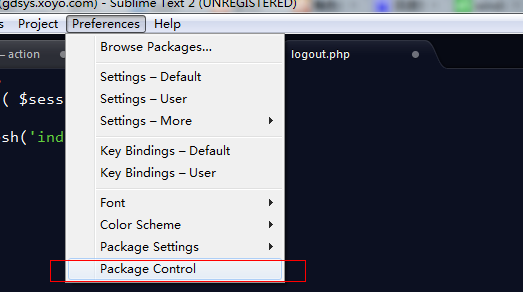
Package Control
sublime的插件工具也是一个插件,这似乎是个悖论,需要安装的插件叫做Package Control。
首先打开控制台,点击sublime的菜单栏 view->show console(或者使用快捷键 ctrl+`),然后运行下的代码,等待几秒钟。
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
或者下面的也可以
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'https://packagecontrol.io/' + pf.replace(' ','%20')).read())
现在在Preferences中就能看到 Package Control了,如下图所示。

JavaScript Completions
原生js提示插件,这个插件能够提供很多js语法。
Vintage
如果你习惯使用vim,那么可以安装这个插件,这个插件可以让sublime像vim一样。
Babel
最近在写React,jsx用这个来做高亮显示
Smarty
提供smarty语法的支持。Smarty插件默认的分隔符是{},如果你使用的分隔符不同可以更改插件目录的Smarty.tmPreferences文件,找到其中的SMARTY_LDELIM和SMARTY_RDELIM,修改为你的分隔符即可。
Liquid
提供Liquid语法支持,如果你也写博客的话不妨试试。
SyncedSidebarBg
有很多强迫症同学发现自己的目录栏和编辑部分的背景颜色不一致,这个插件可以帮你解决这个让你不爽的问题
LESS
这是一个非常棒的插件,可以让sublime支持less的语法高亮和语法提示,对于搞less的同学灰常重要,不做过多解释。
SCSS
提供sass语法高亮支持,不建议安装SASS,SCSS更适合.scss语法支持。
Pretty JSON
提供对json文件的美化和格式化功能。
jQuery
支持jquery的只能语法提示,很赞。
Emmet
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度。对于html可以使用tab键,对于其他比如jsx可以使用ctrl+e
DocBlockr
DocBlockr 可以使你很方便地对代码建立文档。它会解析函数,变量,和参数,根据它们自动生成文档范式,你的工作就是去填充对应的说明。

HTML-CSS-JS Prettify
能够格式化css html 和js。
注意:格式化的文件路径中不能有中文,不然会报找不到node的错误(windows下)。

BracketHighlighter
像这些符号是成对的:花括号{}, 中括号[],括号:() ,引号“” 等。 这些符号当我们鼠标放在开始符号的位置的时候, 希望能明显看到结尾符号在哪儿sublime默认是下划线,很不明显, 想要明显一点,可以安装插件 BracketHighlighter。
Terminal
可以sublime中,打开命令行,非常方便哦。还可在自定义打开的命令行,比如我就把默认命令行改为了git-bash。只需在设置中进行如下配置即可(注意路径)。
"terminal": "D:\\Program Files\\Git\\git-bash.exe"
Terminal会占用默认的ctrl + shift + t这个快捷键,这个可以打开刚刚关闭的页面,所以我将这个快捷键修改为 ctrl + alt + t。
Git
安装这个插件就可以在底部状态栏显示当前文件的git状态
TortoiseSVN
安装这个插件可以在邮件显示svn提交命令,这样我就不用打开文件夹了
AutoFileName
以前用dreamweave的时候在引用文件的时候,可以自动补全文件名的功能,这个插件让sublime有了这个功能。
AllAutocomplete
自动完成插件,可在全部打开的文件中,自动完成。
Alignment
对齐插件,强迫症患者必备,可以按等号对齐两边的变量。
SideBarEnhancements
增强sublime的右键功能。
MultiEditUtils
扩展多行编辑的功能。
Markdown Preview
如果你也喜欢md语法,那么安装这个插件吧,可以很方便的预览。
HTMLEntity Snippets
当你想输入html实体标签时,然后又记不住时,使用这个插件吧。
ConvertToUTF8
这个插件可以让sublime3打开gbk编码的文件,但是不能保存,我还没找到更好的插件
SublimeLinter
如果想对我们的代码风格进行验证,则可安装这个插件,这个插件只是个框架,要验证具体的语言还得安装插件
SublimeLinter-contrib-eslint
js语言的验证可以安装这个插件
Package Syncing
最后推荐一个同步插件,这个插件可以在不同的机器同步配置信息和插件,非常方便,但鉴于国内的墙太高,我都是直接把插件给手动备份了,然后直接拖进去,或者直接去github上下载对应的包。
这里是我的Package Syncing 导出来的文件。
总结
sublime非常棒的,正是我喜欢的风格。
参考资料
原文网址:http://yanhaijing.com/tool/2016/06/30/my-sublime3/



