从去年起,我和知名技术专家侯策开始了合著之旅,今年我们共同打磨的书籍《React 状态管理与同构实战》终于正式出版了!

下面是本书的详细信息,有兴趣的同学可以了解一下
购买方式
为大家准备了限量签名版,可指定寄语,附赠小惊喜,目前可通过两种方式购买
第一种,扫面下方二维码,通过微店购买

第二种,也可以扫面下方二维码,添加我的微信购买

不想要签名版的同学可以通过京东或当当购买
京东:https://item.jd.com/12403508.html
当当:http://product.dangdang.com/25308679.html
下面是本书的豆瓣主页,欢迎大家讨论或反馈问题
豆瓣:https://book.douban.com/subject/30290509/
本书特色
一部颠覆前端历史的框架
React的横空出世颠覆了以往的前端开发方式,本书深入浅出React与Redux相关原理,重点讲解前沿同构技术,揭秘SSR实战要领!
两位知名技术博主的沉淀
本书的两位作者都是前端圈内非常活跃的技术博主,拥有丰富的实战经验,经历近十年的沉淀,将鲜活的经验通过本书分享给各位读者!
众多圈内技术大咖的力荐
百度公司副总裁沈抖、百度公司资深前端工程师董睿、前端圈知名技术专家阮一峰、狼叔、迷渡(justjavac)、小爝、顾轶灵联合力荐!
内容简介
React自开源以来,便以革命性的设计理念迅速颠覆了前端开发的传统意义,其倡导的组件化、状态管理、虚拟DOM等思想极大提高了前端开发效率。为了更加高效地维护React应用的数据状态,以Redux为代表的数据管理模式横空出世。
本书以React技术栈为核心,在介绍React用法的基础上,从源码层面分析了Redux思想,同时着重介绍了服务端渲染和同构应用的架构模式。书中包含许多项目实例,不仅为用户打开了React技术栈的大门,更能提升读者对前沿领域的整体认知。
本书收到的赞誉
本书以React为中心,讲解相关技术栈的同时,深刻剖析了隐藏在其后的编程思想,希望更多的开发者能够以这本书为起点,深入把握前端开发技术,活学活用,打造良好的用户体验,为新移动时代创造更多优秀的产品。
—— 百度公司副总裁,沈抖
本书针对React进行了专题研究,其中还包含Redux用法的详细介绍、源码解读、中间件的实现原理,以及前后端同构的解决方案等内容,适合初学者进阶学习React的相关知识,掌握实战技能。建议各位读者按照源码上机练习,达到更好的学习效果。
—— 资深JavaScript语言专家、知名技术博客作者,阮一峰
这本书系统讲解了Redux和同构技术,是一本在垂直领域中非常优秀的专业书籍。本书简明扼要,重视实践,尤其适合初学者。学会Redux可以让你在前端开发中更加游刃有余,同构开发对于拓宽前端开发领域也有着极其重要的意义,建议大家深入学习。
—— Node.js布道者、Cnode社区管理员,狼叔(i5ting)
本书深入React技术,涉及方方面面,从入门到高阶实例,从状态管理到同构应用技巧,无论是在技术实现原理上,还是在实战经验上,本书都能帮助读者对React形成全貌理解。无论你是React新手还是资深工程师,相信都能从本书中获得启发。
—— 新浪移动前端技术专家,付强(小爝)
本书不仅覆盖了以React、Redux、Next.js等为核心的组件化开发流程,还深入源码解读了技术细节,通过对设计思路的阐述帮助读者增强系统性的理解和认知。相信本书可以帮助广大开发者更好地掌握React体系的精髓,创造出体验更佳的产品。
—— 百度资深工程师,顾轶灵
阅读答疑
1、本书适合什么人阅读?
答:本书主要适合具有一定JavaScript基础的前端工程师,以及对前端开发感兴趣的相关从业人员阅读。
2、阅读前要安装什么样的环境?
答:书中的示例代码基于React v16以上版本,需安装Node v8.9.4。
3、如何获取书中的示例代码?
答:扫描本书前言中“读者服务”部分给出的二维码,即可获得本书示例代码的下载方式。
4、读完本书能够对同构技术掌握到什么程度?
答:可以独立使用React框架搭建服务端渲染架构,完成代码同构设计。
作者简介
侯策,硕士毕业于法国国立高等电信学校。曾任职于BePATIENT集团、法国能源和苏伊士集团。2015年回国加入百度知识搜索部,负责多个产品线的大型技术迭代。
颜海镜(我),知名技术博主,开源达人,常以歪脖无脸男形象作为头像,经过多年沉淀,专注Web前端开发,先后任职于金山、百度、美团点评,负责前端开发工作。
总结
《React 状态管理与同构实战》这本书由我和前端知名技术专家侯策合力打磨,凝结了我们在学习、实践 React 框架过程中的积累和心得。
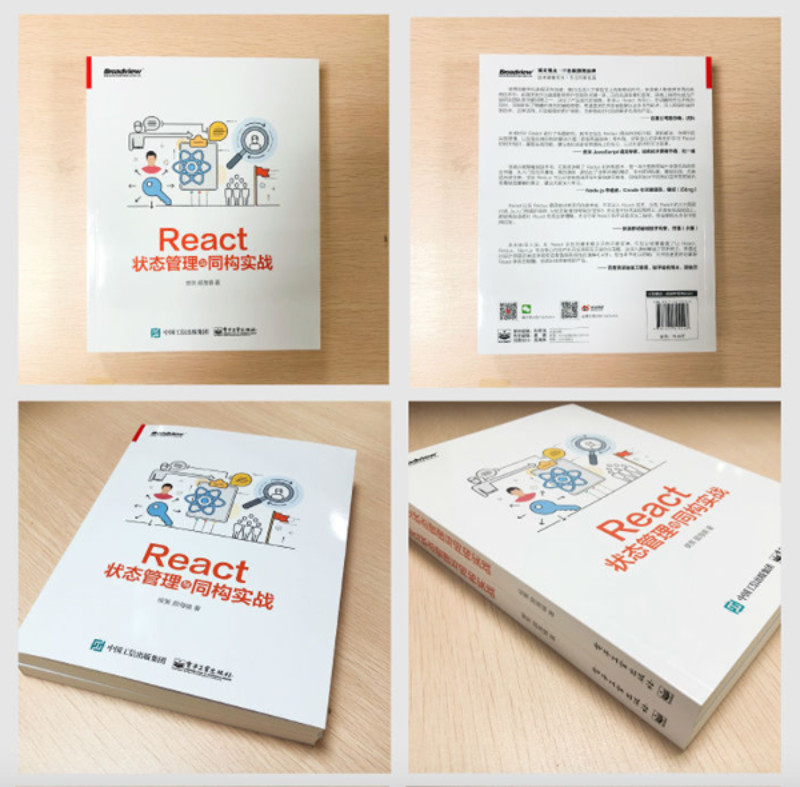
最后送上一组实拍图,再次感谢各位的支持与鼓励!恳请各位批评指正!

原文网址:http://yanhaijing.com/web/2018/08/14/my-react-book/


