昨天在知识体系做了一次分享,主题是ES2015实战,本文将分享内容整理成博文,帮助没记住,没听懂和错过的同学来看,同时也分享给大家,分享给更多的人。
本文基本是对分享内容的总结,但可能略有差异,或者说文字内容都是经过精雕细琢的,不会有分享现场的错误,所以说绝对值得一看。
开始之前警告一下,内容不少,建议略作准备,让我们开始我们的探险之旅吧,let’s go。
本文的大纲如下,和分享内容一致:
- 开场
- 道歉
- 关于我
- 历史
- 新特性
- 实战
- 未来
- 总结
- 选择
- 参考资料
- 问答
- 彩蛋
注:蛋疼的markdown并不支持锚点,还得手动写html,所以我就不加了,我是纯粹主义者,不能接受在markdown里插入html(其实是太懒),大家顺着往下看吧。
说明:每个大标题相当于上面的大纲,每个二级标题相当于ppt的一页(这把ppt搞成文章还真是不太容易)。
开场
为了等大家的到来(总有人喜欢迟到),避免先到同学的无聊,我专门给大家准备了一个开场小游戏。

相关链接:
道歉
先给大家道个歉,这个分享本来打算赶在15年分享,因为15年刚好是Web诞生25周年,也刚刚好是我的25周岁,我竟然和web同岁(沾沾嘻嘻),但拖延症很严重的我,一直拖到现在,直到开讲前的半小时我还在改ppt,我希望给大家最好的分享。
PS:其实我还专门买了本《战胜拖延症》的书,但一直拖到现在还没时间看,o(╯□╰)o
关于我
先做个自我介绍,这里不展开了,感兴趣的同学直接点这里。
我的前端启蒙
10年开始接触前端,一路走来到现在刚好5年多一点,说起我的前端入门就像笑话一样,一路自己摸索过来。
开始时为了给安装包写说明文档,我想让我的说明文档更漂亮,所以用到了html,对没错就是这么low,如下图中的许可协议。

我其实是像下面这样写的,现在看low到爆,但我当时觉得简直就是完美啊。
<font size="24">许可协议</font>

我的前端启蒙书
为了制作安装包的文档,我觉得我得学学HTML,这个东西看起来不错啊,比C语言那个黑框框好多了,然后我就去了图书馆挑来挑去我就调到了下面这本书,我之所以挑下面是这本书,是因为这本书是彩色的,比较好看,当时也不懂,也没想那么多。
当时也看到了网页三剑客之类,如果但是入了三剑客的门可能就不能在这里给大家分享了,我可能去做flash了。

好像也很low,囧。
相关链接:
我的处女作
前段时间我在微博晒了我的处女作,引发了很多晒出自己的第一个作品,今天在整理这个ppt的时候,我发现了我更早的一个前端作品。

三个frame,也是不能更low了,我放这个当然不是让大家看我都low,而是想告诉大家web强大的兼容能力,html5中frame已经废弃了,但是浏览器仍然能够支持,20年前的网页如今依然能看,这么强大的平台,承担人类知识的传播者,简直就是再适合不过了。
强大的兼容性,得已于html和css的设计理念,设计之初就是向后兼容的,不认识的标签识别为行内元素,不认识的css属性直接忽略,而不是报错。
我的前端路
再来说说我的前端路,我10年接触前端,因为我主要是看学校图书馆的书来学习前端的,虽说09年HTML5已经定稿,但国内的环境其实会之后1年,然后国内图书一般会之后2-3年,然后图书馆的书一般会再落后1年,这一下就落后了5年,也就是说我开始时并不知道哪些书特别好,所以我最看是看到的都是03年左右的书,后来看得多了才慢慢知道了选择哪些书,所以我10年入门却还是经历了很多技术上的变革。
写着写着突然发现这部分简直可以单独写一篇文章了,╮(╯▽╰)╭。
先来说说我经历HTML变革如下:
- HTML 4
- xhtml 1.1
- html 5
- html
- html 5.1
我最开始接触的是html4,我特别不能认识大写的英文,比如strong我认识,但是STRONG我要先写成小写才能认识,所以我特别讨厌大写的标签;后来接触了xhtml,感觉这个真是好啊,至少要求全部小写啊,这么严格的要求我特别喜欢,并奉为至尊。
再到后来xhtml2 失败,html5更空出世充当救世主,坐在我对面的舍友告诉我html5来了,标签又能大写了,也不用闭合,属性也不用双引号了,我当时就懵逼了,这简直是历史的倒退啊。
后来我接受了html5,因为我了解了她,她是那么美,语意标签,不再强迫开发者,慢慢理解了html5的思想,接受现实,因为浏览器就是这么做的,xhtml的理想在现实面前无法落地,散落了一地悲伤。
再后来whatwg将html5改为html,并标榜为活着的语言,还是因为浏览器就是这么做的,我也激动了,web本该如此,早怎么没想到呢。
知道最近w3c说要发布html5.1了,虽然html没有了版本的概念,但是w3c必须要整理出版本来,不然后面想做html解析器的人估计就懵逼了。
说完了html再来说说css,如下:
- css2.1
- css3
- css module
开始接触的也是css2.1,感觉这个东西挺简单啊,但简直就是高大上啊,比c语言那个黑窗口厉害多了,我要学会全部的选择器,全部的属性,后来我真的做到了,每一个属性都如数家珍,横扫了图书馆每一本书籍。
再后来css3来了,我心里说真是什么鬼,css已经够用了,请不要再添加垃圾,虽然我极力反对,但我无能为力,没有人能听到我的呐喊,我除了接受什么都做不了,好吧我又被强奸了,但还高潮了,我爱上了css3,简直棒棒的,我也曾想过全部掌握每一个属性,后来发现my god,臣妾做不到啊。
再后来在知乎上被@winter老师点醒,css3其实也是不存在的,css2.1之后css就拆分了,因为它太大了,必须拆分,就想html是一样的。
说完了css再来说说js,如下:
- js
- es3
- es5
- es6
- es*
历史的发展总是相似的,上面的经历,注定我的js入门也是悲剧的,先学js,后来学es3,再后来es5来了,我也是抵制的,js已经够用了,请不要再添加了,我的嗓子都嘶哑了,你们能不能听听我的呼声,开发规范的老古董能不能考虑考虑开发者的声音呢。
结果可想而知,我又爱上了es5,知道去年es6来了,真是日了狗了,class,proxies,generators,reflect轻饶了js吧,给js一条生路号码,js不需要这些垃圾的东西,这是java程序员才需要的狗屎。
结果吗当然就是今天这篇文章啦,我爱上了es6,并且我想推荐给你,让你也爱上。
再来说说我的浏览器,如下:
- ie6
- ie7
- ie8
- firefox
- opera
- chrome
说起来可能是悲剧,但我最开始开发用的浏览器竟然是ie6,后来基本在倒腾ie 6 7 8,可能我入门就选择最难用的浏览器(对开发来说),后来改用firefox,感觉这个加上firebug简直就是神器。
再后来很崇拜opera,因为我感觉这款浏览器简单,好用,后来有了chrome我就放弃了其他浏览器了,这个简直就是开发,生活全好用啊,特别是翻墙后就是无敌了。
相关链接:
最后来说说编辑器之旅,工欲善其事必先利其器,一个程序员必须有一个好的编辑器,虽然熟能生巧,但你用notepad和sublime比都不在同一个级别里,你再怎么熟料也是比不过人家的,我的编辑器之旅如下:
- notepad
- frontpage
- dreamweaver
- aptana
- sublime
从notepad一路走来,说多了都是泪,现在我推荐大家用sublime。
从写代码,到所见即所得,再到继续写代码,编辑器也在跟着换,目前sublime是我最喜欢的编辑器了,因为我喜欢他的速度。
相关链接:
历史
以史为鉴可以明得失 —— 李世民 温故而知新可以为师矣 —— 孔子 学而不思则罔思而不学则殆 —— 孔子
古人早就告诉我们历史的重要性,鉴于很多同学其实不太清楚js的历史,所在在开始学习新知识之前我们先来连接下js的历史。

网景
提到js的历史不得不提网景公司,有兴趣的同学可以自行查阅资料。

这家公司开发了一个牛逼的软件,就是网景浏览器,网景浏览器风靡一时,成为了人们通往因特网的唯一入口,后来为了给浏览器扩展本地验证表的等的功能,于是乎创造了javascript。

Mozilla
后来在和IE的竞争中失败了,虽然失败了,但是还是很有钱和技术,于是乎成立了Mozilla基金会。

Mozilla决定将自己的浏览器开源,于是乎有了firefox,火狐浏览器凭借出色的用户体验和丰富而插件,以及开源终于卧薪尝胆,改变了IE一家独大的局面,才有了后面的chrome横空出世,从而形成今天三分天下的局面。

Mozilla带给我们web开发者最大礼物除了firefox还有开发者社区MDN,我现在经常在上面查阅自己不知道的知识。
相关链接:
JS之父
Brendan Eich花了10天时间设计了javascript,借鉴了c的语法,函数借鉴了scheme,原型借鉴了self。

相关链接:
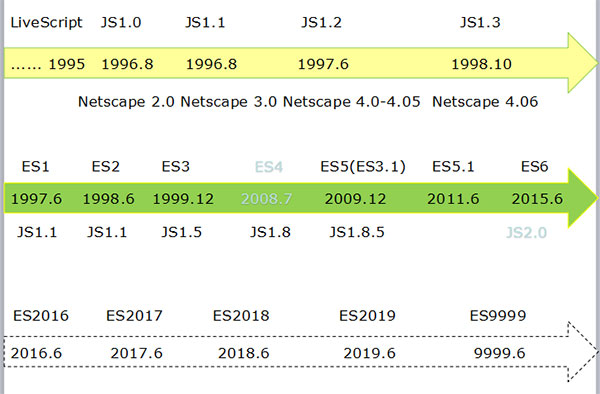
JS进化史
下面的一张图其实完美呈现了javascript的进化史。

开始时js其实叫做livescript,当时java正火,便打上了java的顺飞车,改名叫做javascript,开始时一直伴随Netscape发布,后来ie也加入进了战争,并开发了自己的JScript,网景便去ECMA提交了自己的语言,从此ECMA负责制定js语言的标准,因为刚好是第262号标准,所以变叫做 ecma-262,因为java的版权在java的公司sun手里面,所指便ecma便给自己的规范改名为ecmascript,下文简称ES。
1999年制定了ES3的规范,将近10年时间语言层面没有大的改动,知道08年结尾,筹划了10年之久的ES4被废弃了,而是推出了更少改动,更友好的的ES5。
2011年对ES5进修了一次修订,一直到2015年6月份,ES6的规发布了,并规定以后的ES规范以年份命名,每年发布一个小版本,再不会像ES6这种一下发布很多功能了。
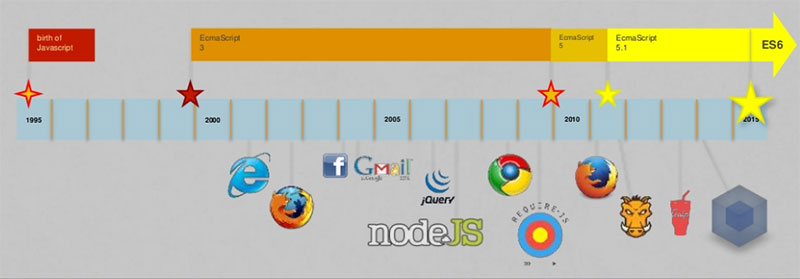
下图是我从网上找到的一个关于重大事情发生的关键时间点的图,可以来看一下。

相关链接:
ES&JS
需要区分ES(ECMAScript)和JS(JavaScript)的区别,我们常说的js可能包括es+宿主环境,当然有时候js也可指代es,sun只把js的名称使用权限售给了Mozilla。一般说es指代规范,js指代具体的实现。

方言
其实除了JS外还有一些其他的ES方言,比较出名的ActionScript 3,除此之外还有一些,比如:QtScript 和DMDScript等(我都没听过,囧)。其实如果可以的话你自己也可以按照规范写一个ES的方言。

TC39
推进 JavaScript 发展的委员会
- 会员都是公司
- 定期召开会议
- 会议由会员公司的代表与特邀专家出席
TC39 实行的是协商一致的原则:通过一项决议必须得到每一位会员(公司代表)的赞成
下图是TC39的一些会员和其在github上的TC39 team的公开成员。

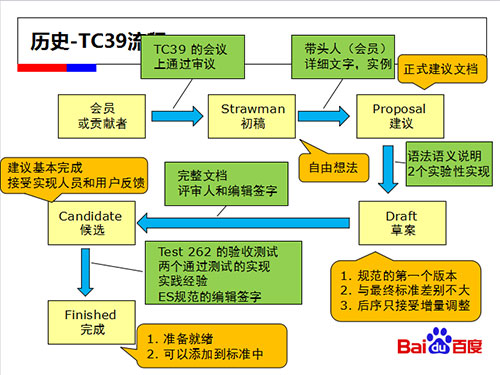
TC39流程
TC39的工作流程其实也可用下面一张图来总结:

ECMA262 状态
可以在这里查看目前处于各个状态的ecmascript未来版本的特性。其中stage1-4分别对应相面的1-4。
问题
最后抛给大家一个问题,这个问题没有答案,需要大家自己思考,就是TC39这种方式的优缺点,一个语言有一个团队制定规范和个人开发者制定规范的优缺点,可以参考xhtml2.0之死。
新特性

有哪些
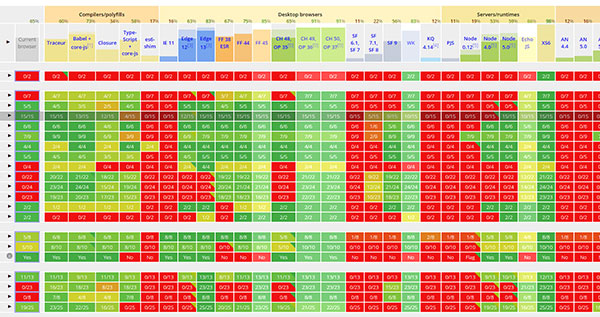
我想初次了解ES6的人,一定会懵逼的,就像看到下面的图片一样,我勒个去了,这都是什么,其实ES6改动之多简直不亚于重新设计了一门语言,不说新增的新特性,可以说是原有的几乎每一项都有所修改,改动点不下于数百个之多。
面对如此之多的新特性,那么我们从何入手呢?改如何学起?

相关链接:
ES规范
其实根据80 20原则,我们可以知道,这么多特性中常用的可能只有20%,就像之前的js,其中的精粹部分也只有100多页。
其实ES6中有很多特型都是为node而生,实际上这其中我们能够在平时常用到的,并且好用的可能也就是20%不到,所以大家不要有那么多恐惧。

模块系统
我们最先介绍的是模块系统,因为模块系统是社区做的最多探索的一块,也诞生了很多很多私有的模块系统,我在我的博文《JavaScript模块的前世今生》中有过一些阐述。
常见的模块系统有下面这些:
- AMD
- CMD
- commonjs
- UMD
- 。。。
如果你一个也不知道那么也没关系,因为从今天开始你就不需要这些,因为ES6为我们带来了全新的模块系统。
ES6模块系统的特性:
- 静态模块(模块名不能是变量)
- 声明式语法
可以像下面这样引入模块:
import {$} from 'jquery.js'; // es6
var $ = require('jquery.js')['$']; // amd
像下面这样导出模块:
export {$}; // es6
export.$ = $; // amd
注意:从这里开始,负责任的我在每一个ES6代码下面都写上了对等的ES5实现方法 注意:从这里开始,负责任的我在每一个ES6代码下面都写上了对等的ES5实现方法 注意:从这里开始,负责任的我在每一个ES6代码下面都写上了对等的ES5实现方法
ES6模块系统和AMD相比有一些不一样的思想,总结一下就是:
- 按需引入 vs 全局引入
- 多点暴漏 vs 全局暴漏
模块思想代码解释:
import {each, ...} from 'underscore.js'; // es6
var _ = require('underscore.js'); // amd
export {each, map, ...}; // es6
module.exports = _; // amd
需要注意的是目前还没有任何一款浏览器支持ES6模块系统,这主要是因为ES规范仅仅定义了一套引入和导出的规范,而没有定义具体如何实现,其实现方式在浏览器端和node端都有很多大争议,在ES7以及未来的规范中很可能解决这个问题,目前社区也在做积极的探索。详细内容可以参考这篇文章《为何 ES Module 如此姗姗来迟》。
所以目前为止我们想使用ES6的模块系统可以有两种方案:
- SystemJS
- transpiler(转换器),如ES6 module transpiler,babel,Traceur
推荐特性
所以我们今天并不打算介绍每一个特型,不然这篇文章就写不完了,如果你想了解ES6的方方面面可以查看下面的参考链接,这里只会介绍我在之前文章中总结的我个人认为对于前端比较适合的特性。
- 字符串
- 解构赋值
- 对象
- 数组
- 函数
- Class
- Promise
相关链接:
字符串
ES6对字符串做了扩展,引入了一种新的字符串,可以支持字符串插值和多行字符串。
// 字符串
`yanhaijing ${abc}`; // es6
'yanhaijing' + abc;
`yanhaijing
.
com`; // es6
'yanhaijing' +
'.' +
'com'; // es5
其中字符串插值还可配合模版一起使用,同时现在支持全部Unicode码了,另外还增加了一组字符串接口,感兴趣的同学可以深入了解,个人感觉比较实用的就是字符串插值和多行字符串了。
解构
ES6带来了解构的功能,解构支持下面的一些场景:
- 数组解构
- 对象解构
- 字符串结构
- 数值和布尔值的解构赋值
- 函数参数的解构赋值
代码:
// 解构
var arr = [1, 2, 3, 4];
var [first, second] = arr; // es6
var first = arr[0]; // es5
var second = arr[1]; // es5
var obj = {a: 1, b: 2};
var {a, b} = obj; // es6
var a = obj.a; // es5
var b = obj.b; // es5
function add([x, y]){
return x + y;
}
add([1, 2]) // 3
关于解构还有一些其他的黑魔法,感兴趣的同学可自行了解。
对象
ES6对对象字面量进行了扩展,支持属性同名变量简写,属性名求值,属性为函数的简写等:
// 对象
var a = 1;
var obj = {
a,
[a + 1]: 3,
add() {}
} // es6
obj[a+1] = 3; // es5
同时ES6还扩展了一批对象的接口,感兴趣的同学可自行了解。
Spread
Spread是数组的一个新功能,可以快速实现数组的拷贝,需要注意的是这里是对直接子元素的浅拷贝。
// 数组
var arr1 = [1, 2, 3];
var arr2 = [...arr1]; //es6 浅拷贝
var arr2 = [].concat(arr1); // es5
var arr2 = arr1.slice(0);
min(...arr2);
函数
ES6的函数也带来了很多新特性,这里主要介绍下面三点:
- 箭头函数
- rest参数
- 默认值
先来说说箭头函数吧,这个是为lamada表达式而生,个人感觉和数组方法结合起来特别好用。
// 箭头函数
[1, 2, 3].map(x => x + 1); // es6
[1, 2, 3].map(function(x) {
return x + 1;
}.bind(this)); // es5
[1, 2, 3].filter(x => {return x > 2});
(x, y, z) => {***}
注意:箭头函数中的this是绑定的。
再来说说rest参数,在之前可以通过arguments参数来模拟rest参数,但现在有了真正的rest参数了。
rest必须放在最后,代表后面的传入参数,其是一个真正的数组。
// rest参数
function aaa(...args) {
return args.join(',');
} // es6
function aaa() {
return [].slice.call(arguments, 0).join(',');
} // es5
function bbb(x, y, ...args) {
}
bbb(1, 2, ...[3, 4, 5]); // 和数组的spread结合起来简直完美
再来说说函数参数的默认值吧,有了这个就省了不少事了。
// 默认值
function f(a = 1) {} // es6
function f(a) {
a = typeof a === 'undefined' ? 1: a; // es5
}
Class
ES6之前想要模拟一个class真是费了牛劲了,我们一般通过new 构造函数的方式来模拟,社区也是有很多种方法,光学会这些方法都得花费很多精力。
class典型的特色如下:
- 公有共享属性/方法
- 公有静态属性/方法
- 公有特权方法(访问私有成员)
- 公有成员
- 私有静态成员/方法
- 私有成员/方法
现在ES6为我们带来了原生的class,终于让世界重归一统。
// class
class Child extends Parent {
constructor() {
super();
this.value = 1;
}
get() {
return this.value;
}
}
关于这个问题我之前还写过两篇文章可以参考:
Promise
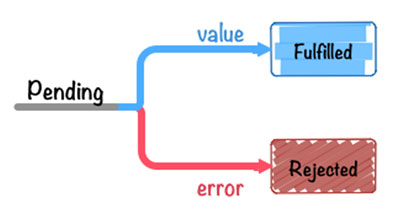
Promise的典型状态如下,这里不做过多介绍,如果你感兴趣可以看我的这篇文章《快来使用ES2015的Promise吧》。
关于Promise我想说的就是思想的转变,以前我们是传入一个回调函数,现在返回给我们一个将来会改变的值。
Promise的兼容性目前还有很大问题,所以必须使用pollyfill库,具体可以查看我上面介绍的文章。

我们一般像下面这样使用Promise
// Promise
function async() {
return new Promise((resolve, reject) => {
window.setTimeout(() => {resolve(123);}, 1000);
});
}
async().then(function() {
// xxx
});
对应的回调函数代码如下:
// es5
function async(cb) {
window.setTimeout(function() {
cb();
}, 1000);
}
async(function() {
// ***
})
一个典型的回调地狱的例子如下:
function delay(time, cb) {
window.setTimeout(function() {cb()}, time);
}
delay(100, function() {
delay(200, function() {
delay(300, function() {
delay(400, function() {
delay(500, function() {
delay(600, function() {
delay(700, function() {
delay(800, function() {
console.log('yanhaijing.com');
})
})
})
})
})
})
})
});
用Promise后的典型代码如下:
function delay(time) {
return new Promise(function (resolve, reject) {
window.setTimeout(function() {resolve()}, time);
});
}
delay(100).then(function() {
return delay(200);
}).then(function() {
return delay(300);
}).then(function() {
return delay(400);
}).then(function() {
return delay(500);
}).then(function() {
return delay(600);
}).then(function() {
return delay(700);
}).then(function() {
return delay(800);
}).then(function() {
console.log('yanhaijing.com');
});
一个常见的误区我们不要像下面这样使用Promise:
delay(100).then(function() {
delay(200).then(function() {
delay(300).then(function() {
delay(400).then(function() {
delay(500).then(function() {
delay(600).then(function() {
delay(700).then(function() {
delay(800).then(function() {
console.log('yanhaijing.com');
})
})
})
})
})
})
})
});
关于Promise的更多误区我们可以查看这篇文章《We have a problem with promises》。
相关链接:
其他
这里还有很多其他新特性我们没有介绍到,如果你感兴趣可以自行了解,文章结尾的相关资料是个不错的参考:
- generators
- unicode
- module loaders
- map + set + weakmap + weakset
- proxies
- symbols
- subclassable built-ins
- math + number + string + array + object APIs
- binary and octal literals
- reflect api
- tail calls
实战

ES5
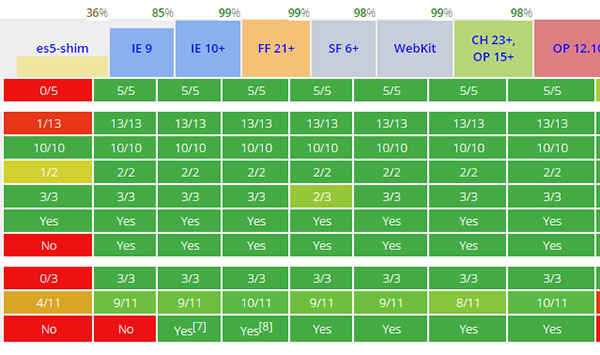
先来看看ES5目前的兼容性,从下图看兼容性还是很好的。

兼容性
再来看看ES6的兼容性,简直惨不忍睹啊。

我为什么支持/抵制ES6
作为一个来自ES3时代的老古董,坚决反对ES4,经历并拥护ES5的变革的我,起初我对ES6是抵制的,对ES6是抵制的,对ES6是抵制的。
ES6在搞什么鬼,竟然不能向后兼容,这简直违背Web的设计理念,HTML,css都是向后兼容的,你竟然不向后兼容,对不起我不能使用你。滚,滚,滚。。。
编译器/转换器/编码器
其实直到我了解了编译器,才转变了我的想法,并开始支持和使用ES6。
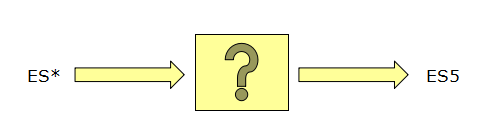
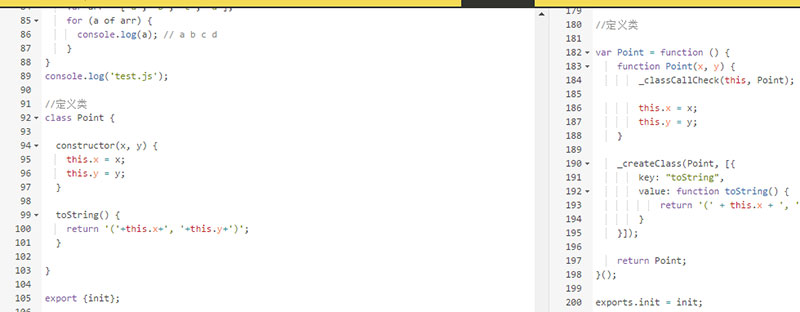
编译器的灵感其实其实并不是凭空而生的,想coffeescript/typescript中早就开始使用了,我们可以把ES5比喻成汇编语言(目标语言),而降ES5+比喻成C语言(源语言),从而完成下面的转换。
这是一场思想的转变,ES5 是Web时代的汇编语言,编译不可避免。

无处不在的编译器
其实对于编译器,我们早就开始使用了,不信你看下面的列表,你肯定使用过其中一个呢。
- masm
- gcc
- javac
- coffeescript/typescript
- less/sass
转换器
那么将我们的ES6转换成ES5的转换器有哪些呢?其实也是有不少的,比如:
- babel
- Traceur(google)
Babel
我要给大家分享的就Babel,通过babel我们在今天就可以使用ES6,甚至是ES7。

Babel是一个杰出的编译器,前身是大名鼎鼎的6to5,后来为了顺应未来ES7,便改名为babel,不再局限于6to5。
Babel 5vs6
Babel最近推出了v6版本,关于版本的选择也是个艺术问题,我一般是推荐选择最新版的。
6相对于5最大的变化就是拥抱ES*,每个ES属性都是一个插件,而不是像之前那样都揉在了一起,我们可以自由拼装自己想要的特性,自由组合,每个团队都可以有自己的的选择权。
但目前6在npm2的架构下,安装起来太大了,而且问题也是蛮多的,我们可以坐等其成成熟了再来使用,现在可以先选择相对稳定的5.x,当然如果是尝鲜的话还是推荐6的,这个版本一旦选择了,以后就要谨慎更新,最好是写死不要更新。
如何使用
Babel提供了一个在线的编译器,方便大家上手体验,感兴趣的同学请猛戳这里。
真正到项目中我们还是得解构构建工具来使用,Babel提供了各种构建工具的使用方法,可以查看这里。
下面我们主要介绍如何在fis中使用babel。
fis插件
如果你不了解fis可以先猛戳这里进行了解,简单说就是一个前端集成构建工具,在fis中我们想使用babel,需要用到下面两个插件:
fis配置
配置这个简单了,你想用哪个插件都写得很清楚了,这里就不展开了。
兼容老代码
我们遇到最大的一个问题就是历史代码绝对不能用babel编译,不然可能各种报错,这里提供两种解决这个问题的思路:
- .es
- .es.js
可以将需要编译的代码后缀名设置为.es,或者.es.js,或者自定义的xxx.js。
推荐规范
我推荐大家使用babel-5.x这个插件,并且将需要编译的后缀名设置为.es。
这里唯一的一个缺点就是.es会绕过百度代码检查,这可能是一把双刃剑,长期来说不利于代码质量。
优点
先来说说Babel的优点,Babel可以让我们现在就是用ES6,如果等着浏览器都支持恐怕要到2020年了,甚至现在就能让我们使用ESnext中的一些特性。
缺点
Babel的缺点也是显而易见的,比如需要引入编译流程,对于没有构建工具的团队是一大挑战,对于已经迈入前端工程化的团队也会带来额外的编译时间。
同时线上代码的排错问题也变得更难了,因为线上都是编译后的代码,虽然sourcemap能一定程度上解决这个问题。
Babel作为一个编译工具,其自身的问题也是不容忽略的,5升级6都是有风险的,起稳定性和兼容性是最大的问题,远没有gcc这种工具稳定得多。前段时间发生的left-pad事件对于我们的功能都是有威胁的。
Babel的局限性也是个问题,Babel只能解决语法层面的问题,api相关的还是需要shim来解决,还有一些是Babel和shim都不能解决的,我们只能坐等浏览器更新了,好消息是现在浏览器更新速度越来越快了,O(∩_∩)O哈哈~
广告1
终于来到我喜欢的广告时间了,如果你想体验es6,而又自己懒得搭环境,那么没关系我都给你搭好了,你可以适用我的fis3-base,拿来即用的fis3脚手架。
广告2
如果你原来适用baidutemplate,那么用了es6后,你一定会郁闷的,因为es6会全部是严格模式,而baidutemplate在严格模式下报错,我推荐你用我的template.js,和baidutemplate 100%兼容,同时支持严格模式。
你可能踩过的坑,我都踩过啦,O(∩_∩)O哈哈~
未来
未来已经到来。

更多ES规范
TC39和浏览器厂商现在打成了一致,会加快规范的发布速度,再也不会出现以前10年一个版本的问题,以后每年一个版本,ES7会在今年发布,ES8会在明年发布,每年的夏天6月份都会发布新的规范,同时规范将会以年份命名,比如今年夏天将会发布ES2016,会带来乘方运算符等新特性。
以后每个新版规范带来的特性都会变得更少,再也不会出现ES6这种一下这么多新特性的规范了,历史终将远去,并不会再次上演。
精粹
现在的 迫切希望能有个ES6语言精粹,因为我偏执的认为,新特性一定也有糟粕,坐等了,如果没人动手,我可能会尝试来做这个事情。
我还想要的是ES的前端子集,ES6有太多东西都是为了Node而生的,并不适合前端,这对于前端工程师学习成本还是蛮大的,我希望大家都能用最少的精力,做更多的事情,而不是恰恰相反,特别是对于团队内部的普及,这将起到事半功倍的效果,今天的这篇文章中提到的部分,可能就是我认为的精粹和前端子集部分。
浏览器
目前主流的浏览器有chrome,firefox,ie,safari,现在的浏览器厂商已经达成一致,没6周会发布一个版本,ie6 10年一个版本的时代再也不会有了,ie团队更是激进每4周会发一个大版本。
这让我看到了js无限的潜能,感觉有些无限演进的意思,这个平台的活力真正还是爆发了。
我们怎么做
首先需要说明下,我们特指前端FE,babel必不可少,我们可以定制自己的babel插件,然后等那个属性没有兼容性问题了就删掉这个插件。
未来已经到来,我们应该面向未来。
总结
坚持看到这里的同学,我想先给你们一个鼓励,你们真是棒棒的,我想大家此刻的脑子里可能下下面这幅画一样,晕晕的,乱乱的,下面我们就来做个总结,帮你理理思路。

优点
ES6的优点非常明显,总结起来大概有如下:
- 官方规范,趋势,面向未来,未来会原生支持
- 代码变现力更强了,代码行数更少
- 同时开发效率大大提升
- 减少对第三方库的依赖,比如underscore,promise等
缺点
ES6没有缺点吗?没有,但是还是可以总结出来一些:
- ES6很多特性面向node.js,对前端无用
- 需要我们学习新东西,对某些人可能是挑战
- js变得更复杂了,新人生手难度更大
- 这么多东西糟粕在所难免,需要去取精华
收益
借用babel在线编辑器提供的例子来看一下收益,实现同样逻辑功能的代码ES6是100行,而ES5却要200行,这收益简直就是100%啊。

然而我们实际测试发现并没有这么完美,实际中大概能节省30%左右的代码量(工作量)。
其次更少的意味着逻辑更清晰,可维护性更好,一个人能完成的工作量也就更多了,哈哈。
开发时间可以大幅减少,开发消息大大提升。
为什么
下面我们来说说为什么要学习ES6,我想能看到这里的同学多半是有兴趣的,所以我给大家解惑一下,大概可以有一下几点:
- 迟早要学(区别ts,cs),因为是规范,所以你迟早要学的,被动不如主动,晚学不如早学,规范即标准,你迟早要学
- 社区的趋势,和你团队的趋势都会想规范靠拢,目前的浏览器也是如此,大趋势不可违背
- ES6的表现力更强,这往往意味着可维护性更高
- 学习成本很小,相信我只要你用心3天足够了,塌下心来尝试一下吧
- 编程激情,如果你有黑客精神,那么你应该学习,相信我ES6重新燃起了我编程的激情
- 如果你也不想加班,那么你该学习ES6,他会让你写代码变得更快
- 面试中的加分项,如果你想在出去面试,ES6会成为你的加分项
做出选择
下图出自黑客帝国,neo需要做出选择,是回到dream world,还是real world,关键是选择,但关键的关键是做出选择,用于不用就看你了。

参考资料
- http://www.ecma-international.org/ecma-262/6.0/
- http://es6.ruanyifeng.com/
- http://www.infoq.com/cn/es6-in-depth/
- http://es6-features.org/
- https://github.com/lukehoban/es6features
- https://github.com/es6-org/exploring-es6
- http://yanhaijing.com/es5/
相关资料
问答
悲催的是没有一个人提问,╮(╯▽╰)╭,连我的托都听懵逼了。。。
彩蛋
一般来说到这里就该结束了,但作为一个负责人的步道师,我还是给大家准备了彩蛋。

值得关注的项目
我的一些开源库
我写的小游戏
原文网址:http://yanhaijing.com/javascript/2016/04/27/es2015-practice/



