本文已收录到《jsmini系列文章》
划重点,这是一道面试必考题,我就问过很多面试者这个问题,✧(≖ ◡ ≖✿)嘿嘿
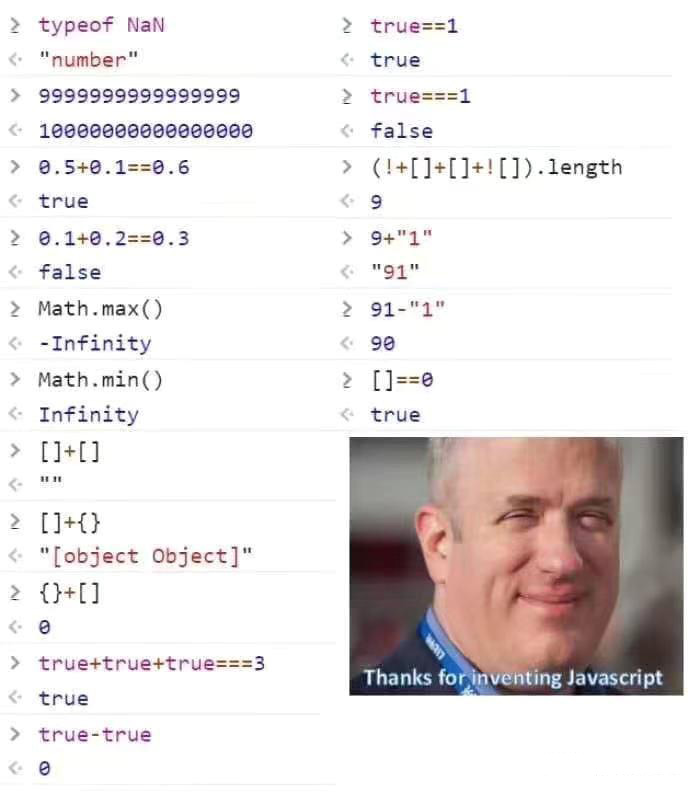
JavaScript 是一个动态类型语言,在运行时获取变量类型是常用操作,由于 JavaScript 设计的问题,看似简单的问题,在 JavaScript 中可能并不简单,比如在社区中流传的下图,仔细看一下这些坑,即便是 JavaScript 老司机也经常翻车。

上图中typeof NaN会返回number,这可能和你想的不一样,在 JavaScript 准确的获取变量类型,并不简单,正因为如此,这个问题经常被用来考察面试者,由于程序=数据+算法,而基本数据是数据的基础,所以面试中考察类型也是合理的。
如果面试中你只回答使用 typeof 获取类型,那大概率是会减分的,那么该如何回答这道题呢?本文将全面系统的介绍如何在 JavaScript 中判断类型,阅读本文,可以帮你,在工作中,避开类型判断雷区,如果在面试中你回答本文的内容,那么面试官将惊呼,这是高手,比我知道的都多,然后自然是好评喽。
下面先从最简单的例子开始,并一步一步提升难度,扩展思路,先来看第一个例子:
在工作中,对于数据为空的情况,经常要做防御式编程,误区之一是使用非运算符直接判断。但这样做是可能有坑的,比如这会把很多徦值计算在内,常见的徦值有0, '', false, null, undefined等。例如如下的 double 函数,需要对参数做为空的防御,这里使用非空运算符。
function double(x) {
// 0会被错误计算
if (!x) {
return NaN;
}
return x * 2;
}
对于判空,另一种写法是直接和null和undefined作比较,示例如下:
if (x === null || x === undefined) {
return NaN;
}
虽然逻辑看起来非常正确,但这种写法有一个比较严重的问题,在 JavaScript 中undefined并不是关键字,而是 window 上的一个属性,在 ECMAScript 5 之前这个属性可写的,如果undefined被重新复制,在过时浏览器中会导致判断失效,示例如下:
window.undefined = 1;
// 判断不能生效
if (x === undefined) {
console.log(111);
}
虽然在现代浏览器中不会有这个 bug,但是如果文法作用域中存在名字为undefined的变量还是会有问题,这被称作undefiined变量覆盖,例如如下代码中,undefined被 1 覆盖了。
(function () {
var undefined = 1;
// 判断不能生效
if (x === undefined) {
console.log(111);
}
})();
关于判空还有比较巧妙的方法,可以只和null判断相等,借助隐式转换达到同样的效果,null是关键字,没有undefined的问题。
// null 和 undefined都会判断
if (x == null) {
}
在全等是最佳实践的背景下,这种做法并不被鼓励,建议使用 typeof 来判断undefined,typeof 通过内部类型判断,不存在undefined变量覆盖的问题。
if (x === null || typeof x === 'undefined') {
}
对于 number 类型,有个需要注意的地方,在 JavaScript 中有个特殊的值叫做 NaN,NaN 的类型也是 number,编码中很少直接使用到 NaN,通常都是在计算失败时会得到这个值。
但将 NaN 作为 number 使用时就会报错,比如调用 NaN 上的toFixed方法,更好的做法是添加 isNaN 的判断,需要注意 number 类型的特殊逻辑。
const x = Math.sqrt(-1); // NaN
// 注意这里的isNaN判断
if (typeof x === 'number' && !isNaN(x)) {
console.log(x.toFixed(2));
}
也可以使用 ECMAScript 2015 新增的Number.isNaN,和全局函数 isNaN 的区别是,Number.isNaN 不会自行将参数转换成数字,Number.isNaN的逻辑下面的代码类似,Number.isNaN是更好的建议,但是需要注意兼容性的问题
Number.isNaN = function (value) {
return typeof value === 'number' && isNaN(value);
};
typeof 只能判断基本类型,对于引用类型的到的值都是object
typeof []; // 'object'
typeof {}; // 'object'
typeof c; // 'object'
instanceof 可以用来检测引用类型,其原理是检测 constructor.prototype 是否存在于参数 object 的原型链上
{} instanceof Object // true
[] instanceof Array // true
/reg/ instanceof RegExp // true
instanceof 存在的一个问题是不够准确,原型链上存在的都会返回 true
[] instanceof Array // true
[] instanceof Object // true 注意这里
使用 instanceof 做类型判断时,一定要注意顺序问题,如果顺序错误,可能会得不到正确的结果
function type(x) {
if (x instanceof Object) {
return 'object';
}
// Array永远得不到正确的类型哦
if (x instanceof Array) {
return 'array';
}
}
instanceof 另一个冷门的问题是存在多个 iframe 时,其判断可能会返回错误的结果,这个问题一般会在多从窗口之间从传递值时发生
[] instanceof window.frames[0].Array // 返回false
[] instanceof window.Array // 返回true
对于数组的判断,更好的办法是使用 ECMAScript 5 带来的新方法Array.isArray,这个在任何情况下都可以得到可靠的结果
Array.isArray([]); // true
Array.isArray(1); // false
另一种常用的判断类型方式是使用,获取内部类型的方法,借助Object.prototype.toString可以获取内部类型的字符串结果
const toString = Object.prototype.toString;
toString.call({}); // [object Object]
toString.call(null); // [object Null]
toString.call(/reg/); // [object RegExp]
需要注意的是,在 ECMAScript 5 之前,undefined 和 null 并不能返回正确的值,如果有兼容性需求,需要注意这个问题
ECMAScript 2015 引入了Symbol.toStringTag可以修改内部类型的值,这会影响toString的返回值,但是需要注意兼容性问题
const toString = Object.prototype.toString;
const obj = {};
toString.call(obj); // '[object Object]'
obj[Symbol.toStringTag] = 'MyObject'; // 修改内部类型
toString.call(obj); // '[object MyObject]'
总结
至此,本文介绍了在 JavaScript 中判断变量类型的各种方法,可以看到在正确的场景使用正确的方式并不容易,这里推荐大家使用作者维护的type 库,type 使用的正是本文介绍的知识,其提供了开箱即用的判断函数,经过了很多项目的检验,欢迎大家体验。
最后,欢迎大家阅读本文,如果对本文有任何疑问,欢迎在评论区交流。
原文网址:http://yanhaijing.com/javascript/2022/07/09/js-type/


